Starting August 1, 2025 Clemson University is moving to LiveWhale for the University Calendar. The new calendar will be hosted at events.clemson.edu. As part of the changeover process you will need to update any of your pages in Cascade where you pull an event feed. In this post I’ll show you how you can easily make this update so that your pages are ready when we flip the switch.
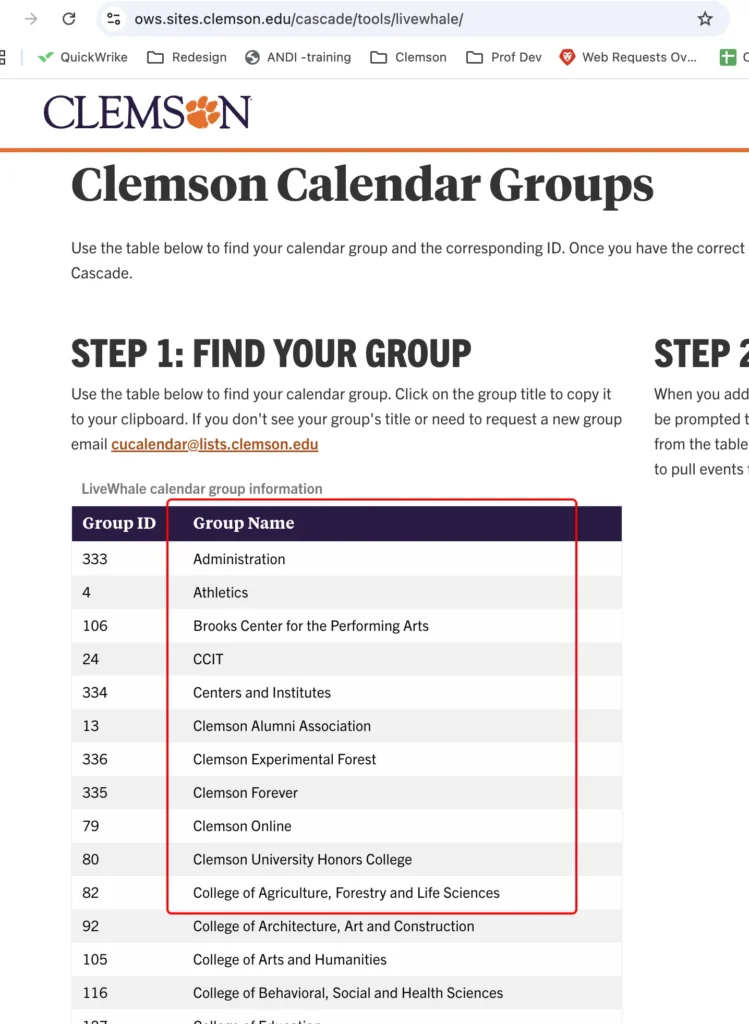
Step 1. Find your group calendar
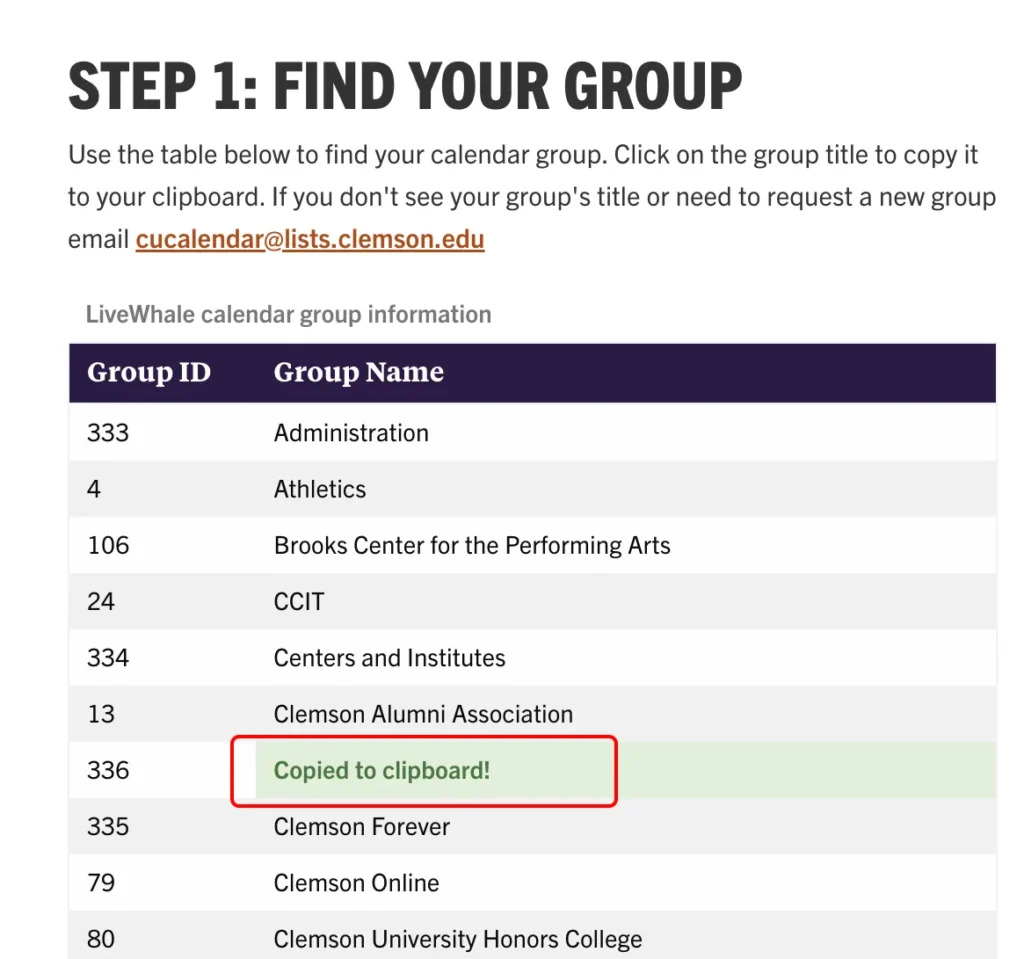
First thing you need to do it hit the Calendar Group Listing page to find the calendar group name you want to embed events for on your page. The group names Once you have the correct group name copied you can paste that into the LiveWhale widget in Cascade.

When you find the group name for the calendar you want just click the name and it will automatically be copied to your clipboard so that you can paste it into the Cascade editor in the next step.

Step 2. Head to Cascade and update your calendar modules/widgets
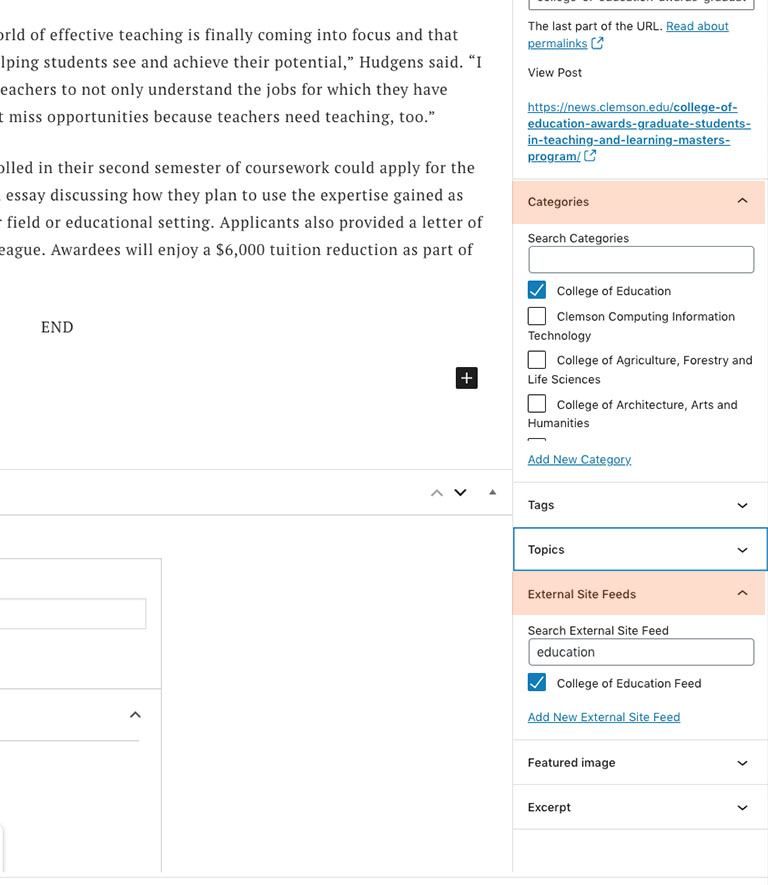
In Cascade, you can find the LiveWhale calendar embed as either a module or a widget. For the module selector, choose “LiveWhale Events Listing” and then paste in the group name you copied in the previous step.

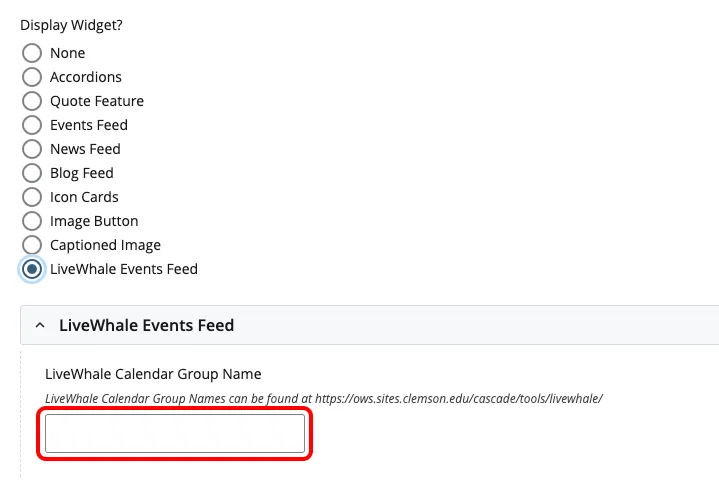
In Cascade, you can find the LiveWhale calendar embed as either a module or a widget. When using the widget, choose “LiveWhale Events Feed” option under the Display Widget question. You will then see the LiveWhale Calendar Group Name input, where you’ll paste the group name you copied in the earlier step.

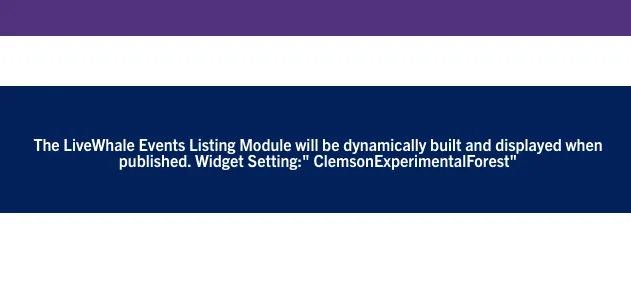
Much like our current event feeds, LiveWhale calendar feeds will not be displayed in the editor. You will see an editor that lets you know that one will be shown on publish as well as the settings you’ve pasted into the input.

Step 3. Publish your changes
Once you publish these changes you’ll see the events feeding onto your page. They’ll look the same, but the links will now be pointed to the new-and-improved University Calendar! Congratulations on winning the day!

Please note: If your widget doesn’t return any results then the entire widget is hidden.
Update: If you want to add a more-specific feed, you can add a filter for a specific tag. For example, to see academic calendar events that are tagged “summer-2025” you just need to enter: “Registration Services&tag=summer-2025” in the calendar group name input. You can read more about this and more in the LiveWhale API documentation at https://support.livewhale.com/live/blurbs/json-api.